Latest posts by StartupWebTraining (see all)
- Video background to website homepage using Elementor - October 25, 2019
- Vantage Theme with Site Origins Page Builder – An example Site with Instructions - April 2, 2019
- WordPress Block Editor - March 4, 2019
WordPress 5.0 was released in December 2018. It introduced a new BLOCK EDITOR for editing content such as pages and posts. It was called Gutenberg while in development. This is going to be my first post using the Block Editor. I also created a 5 minute video of how to use the Block Editor (as of early 2019) – expect lots more exciting developments based on the core principles outlined here.
Say hello to the new WordPress Editor.
I have been using WordPress for many years. I think like most people, I don’t really like change. So when the new WordPress Block Editor came out I was a bit apprehensive. I don’t mind learning new ways of doing things and you just hope that it makes the entire content creation process easier and quicker.
Say hello to the new WordPress Block Editor
Getting started with the new Block Editor
I googled Gutenberg Editor and found this really insightful post all about the new WordPress Block Editor. Here was my simple wish list of things to figure out using the WordPress Block Editor.
- What exactly was the Block Editor all about
- Adding a Title to a Page or Post
- How to shorten the Permalink
- How to add text and links
- Adding headings
- How to add an Image, Gallery and video & YouTube
All of the above were easy to learn along with adding files for download, tables and buttons.
The new WP Block Editor is different to the Classic Editor
- The new editor creates content in the form of Blocks hence the name. There are blocks available for all kinds of content so you can insert Text, Headings, Images, Lists and much more like Files and Buttons. The Editor promises greater flexibility in terms of moving blocks up and down the page and you can add custom backgrounds to specific blocks.
- The old editor is now called the Classic Editor. It is possible to keep using the old editor by downloading a plugin. You can also use a ‘Classic Block’ which is in the Formatting category.
- The clear conclusion is that the Block Editor is for customising Pages and Pages. It is not (yet) a replacement for Page Builders like Site Origins.
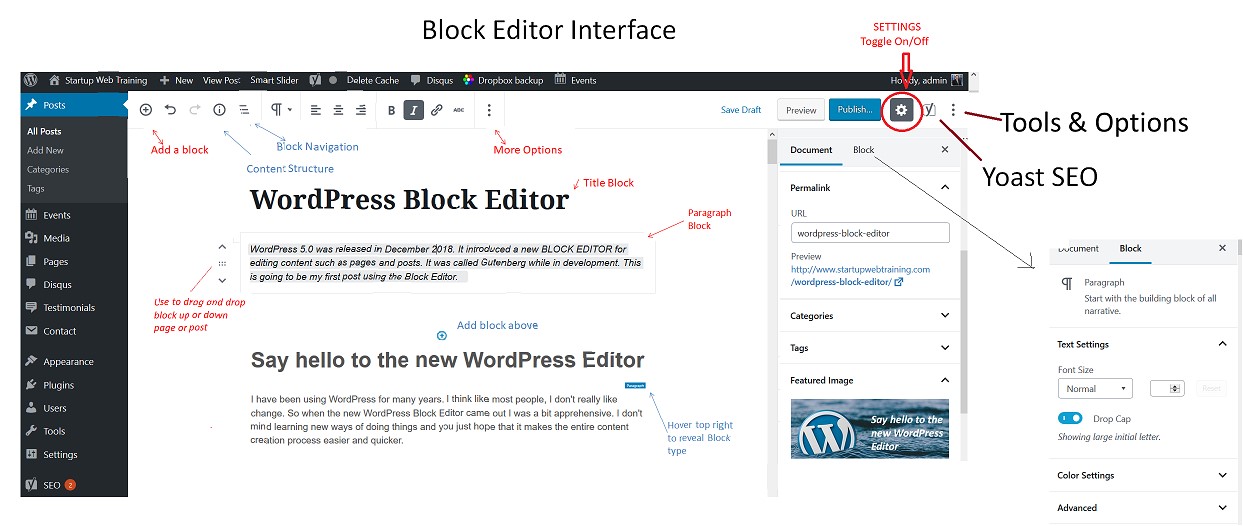
Block Editor Interface – Video
There are new buttons/menu icons to get acquainted with in the new Block Editor. This 5-minute video explains where to find the:
- Add Block Button
- Redo/Undo
- Settings Icon (Toggle On/Off)
- Document Tab (Settings)
- Block Tab (Settings)
- [Block] More Options Icon
- More Tools & Options (Block Editor) Icon
Here is an image with all these shown.

As mentioned in the video, when you hover with the mouse over
Gallery with Lightbox
Here is a Gallery for the sake of it..

Tip One 
Tip Two 
Tip Three 
Tip Four
If you click on the images a slideshow will appear of the 4 images which are screenshots of the Tips (4) which accompany WordPress’s introduction of the Block Editor. When i set the Images to link to Media file, i was relieved to see that the lightbox plugin still works.
Conclusion – t entative endorsement of the new Block Editor
The new block Editor requires a certain period of time to learn how to use. It is relatively easy to learn how to use. The User experience is logical so you just have to figure out and remember how to do things within the new setup. I would love to be able to say that the new Editor transforms WordPress, that it is super user-friendly, adds loads of functionality and saves time in content creation. Unfortunately, that is not the case at the moment. The end result is also not much different from what was achievable using the previous visual editor (now called Classic), and that was considered only ok. On the basis that the Block Editor is here to stay, and that it promises a lot more in future iterations, I am happy to continue my journey with WordPress.
Hope you found this
Best regards
donncha (@donnchadhh)

Check out upcoming Training Dates delivered by Donncha Hughes for LEO Galway – SEO and Creating a Business Website using WordPress – book direct via LEO Galway.