Donncha Hughes
Latest posts by Donncha Hughes (see all)
- Adding Facebook Page Feed and your Twitter Timeline to your WordPress blog (updated 2020) - December 4, 2020
- Working with Images for your Website - April 14, 2020
- How to get an email address to match your website URL? - March 31, 2020
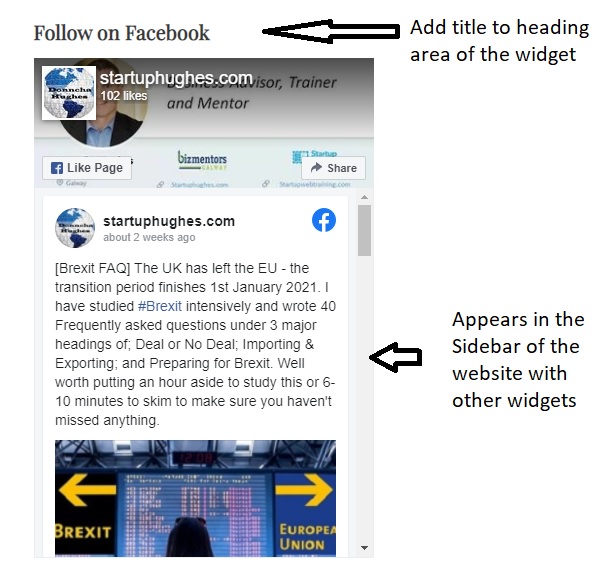
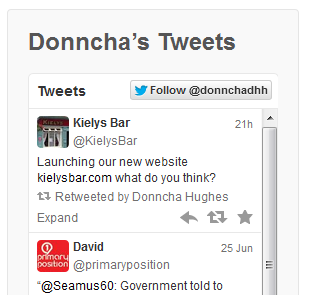
Would you like to embed your tweets (twitter timeline) in the sidebar of your WordPress blog. This blogpost will provide instructions and also explain how to add a Badge or Button that allows your visitors to Like your Facebook page and see how many people like your facebook business page. See both the Facebook and Twitter widget end result in my sidebar.
Instructions for adding Twitter Feed
Starting Point
Within WordPress, you will be working with your Widgets. These are accessible via APPEARANCE in the main dashboard. You will be adding ’embed code’ that will be provided by Twitter and Facebook respectively. The introduction of the Block Editor by WordPress in December 2018 does not have an impact on this functionality.

Are there Twitter WordPress Plugins?
Yes, as a search of Google will testify, but you dont need them as you can add your timeline easily via the Publish Twitter site.
Steps:
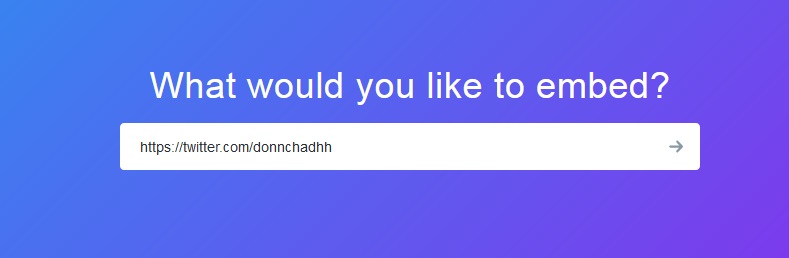
1.Go to publish.twitter.com
2. The site asks you immediately what you would like to embed with the prompt to enter a Twitter URL – the web address of your Twitter profile page.
3. There are two display options. Feel free to check both out – i selected the Embedded timeline option.
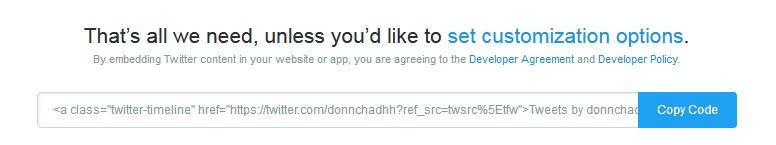
4. Copy the Code provided …
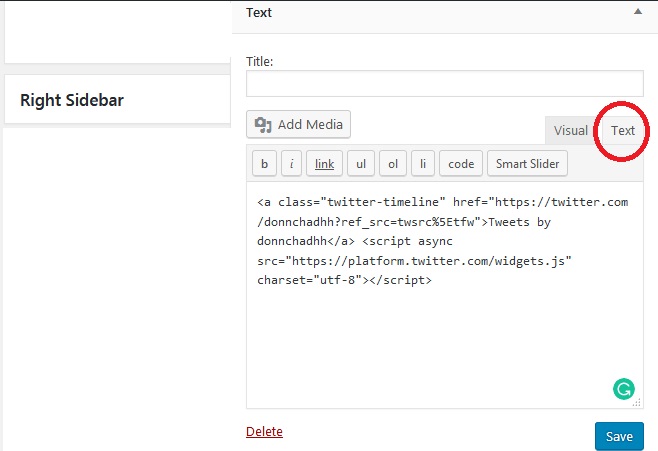
5. Back to WordPress From the Dashboard, >>> Appearance >>> Widgets … go to Sidebar widget area and add a Text Widget. Click on the Text Tab and paste in the Twitter Embed Code. Save.
6. The Twitter Widget should now be active on your blog and any pages with a Sidebar. You might like to put a Twitter Button in the Footer area. You can also put onto any page using the Block Editor – simply select the ‘Embed Block’
Instructions for Facebook Page Plugin
Facebook has a Page Plugin on its Facebook for Developers site allowing you to add a Follow Button, A Share Button and also to embed a Feed.
What we want to do is Embed a full facebook feed into a Sidebar area of the Blog:
With the Page plugin, you can embed components of your Facebook Page right onto your website.
Page Plugin by Facebook
1. Go to ‘Facebook Page Plugin’ within the Facebook Developers Site ..
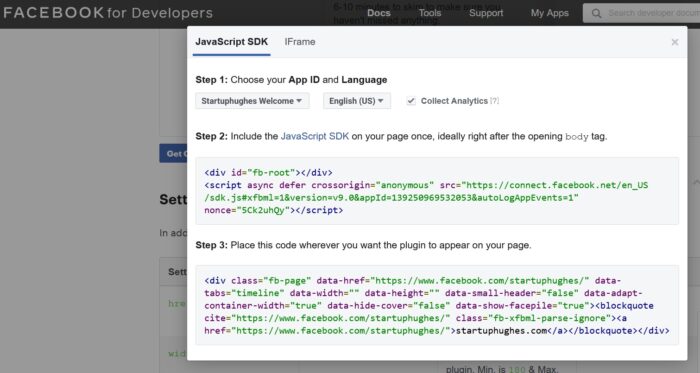
2. Follow the instructions to get the HTML i.e add your facebook business page URL into the Box…. facebook.com/startuphughes in my case. You can also set the width and select whether or not to show Faces. When you click on get code, this screen appears.

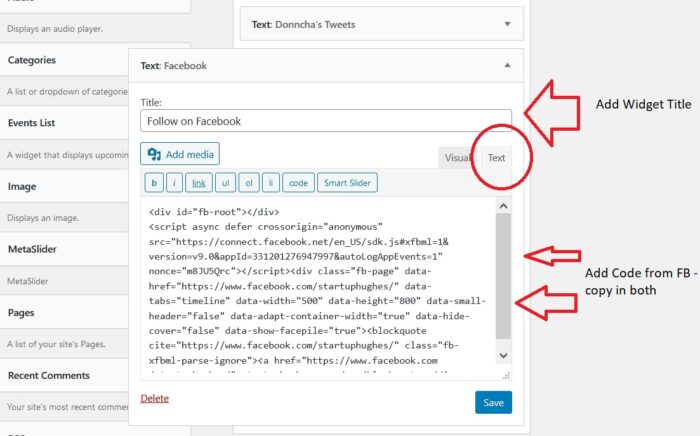
You will notice two TABS in the Screen. I generally take the first option and copy the JavaScript code. Back in WordPress you now create a new WIDGET and paste in both sets of code (ie the code presented in Step 2 and 3 in the image). Place both pieces of code into the TEXT tab of the Text Widget. And add your title which in the image below is Follow on Facebook.

If you click on the 2nd TAB – IFRAME, you get slightly less code and it also works fine.
Instructions for Google+, Google My Business & Google Reviews
Google+ was phased out in 2019… really won’t be missed!! But there is a great opportunity to embed your Google My Busines and Facebook Reviews on your website (in a nice slider on the home page or in the sidebar).
your free Business Profile lets you manage how your business appears on Google Search and Maps.
Google my business
I found this excellent blog post about how to show Google and Facebook reviews which recommended using WP Business Reviews plugin by WordImpress as the all-in-one solution to embed reviews on your WordPress website.
I think that these Social Plugins are a super way to integrate Social Media into your website and keep your website up to date and interactive. Comments welcome – particularly feedback on the usefulness of the instructions.
regards
donncha (@donnchadhh on Twitter)

Online Training Coming Soon
I am currently creating an online training programme on how to use Elementor and the Astra theme to create a website for your business using a fictitious business example to showcase how to use WordPress.