Donncha Hughes
Latest posts by Donncha Hughes (see all)
- Adding Facebook Page Feed and your Twitter Timeline to your WordPress blog (updated 2020) - December 4, 2020
- Working with Images for your Website - April 14, 2020
- How to get an email address to match your website URL? - March 31, 2020
If you are wondering how you can embed an individual tweet in a WordPress page, post or widget – this article is for you. There are several elements to get right in integrating your Social media within WordPress. These include: displaying social icons linking to your accounts such as Twitter, LinkedIn and Facebook; presenting a share bar; displaying posts from your timeline from Twitter or Facebook; and this cool feature to embed a fully interactive individual tweet in a page or post. I often embed a Tweet about a blog at the end of the blog. So all the reader has to do is click to RT if they have a Twitter account.
Embed a Tweet – What it looks like
Here is a tweet about an earlier blogpost in this series which I have now embedded in this article.
[Latest Blog] 3rd of 7 How to WP – Custom CSS for WordPress : A quick introduction https://t.co/hQbPsLpC6K #WordPress #Galway
— Donncha Hughes (@donnchadhh) March 3, 2017
As you can see the link is active within the tweet as there is a FOLLOW button and #Hashtags. Other twitter usernames can also be included in the tweet.
Instructions to embed a Tweet
Twitter provides up to date comprehensive instructions on their support page on how to embed a Tweet. Here is a summary of the steps involved:
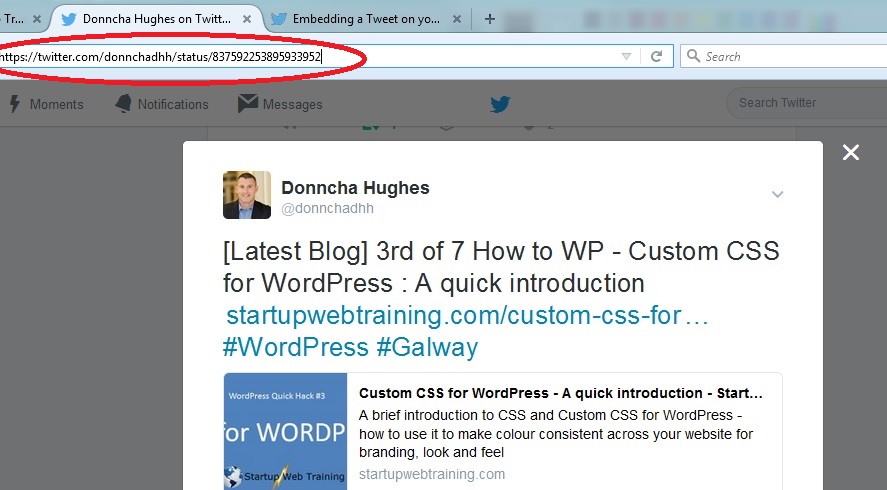
1:- Open Twitter. Select the Tweet you wish to embed. Click on the tweet to reveal its full URL (red circle in image below). The link will be in the following format.
https://twitter.com/donnchadhh/status/x37592253895933952
2:- Back in WordPress, go to the page or post in which the Tweet is to be displayed. In the Visual Editor, simply paste in the full URL of the tweet. In a few seconds the URL will be replaced by the Embedded Tweet within your Visual Editor – so no problems knowing that it has worked. It is suggested to only embed one or a small number of tweets as it might slow down page speed which impacts on the user experience (and is a major factor in SEO).
3. The instructions from Twitter support explain that if you click on the MORE Icon within the Tweet that you get further options to exclude the media in a Tweet within the EMBED Tweet option. The embed code provided by Twitter in that case would be copied into WordPress using the TEXT Tab within a page or Post. This is where you would insert or edit HTML as per an earlier post.
More WordPress Tips or Quick Hacks
This is article #.6 in a 7 part series of WordPress Tips or Hacks
#.1 Page IDs in WordPress – To find Quickly using Firefox and Chrome
#.2 Common uses of Html in WordPress – Links, Email and YouTube
#.3 Custom CSS – site wide changes to graphics such as links, menu and footers.
#.4 Simple Colour editing on your website
#.5 How to add an Animated GIF
#.6 How to add a Tweet to a Page or Post
#.7 How to use Pay with a Tweet
As always I hope you found this article of benefit. Hope you benefit from embedding individual tweets in your pages and articles. BTW, I also recommend the Click to Tweet plugin to get the effect below.
[Tweet “Integrating your Social Media with your website is time well spent #WordPress”]
regards
donncha
@donnchadh on Twitter (shares and comments on social media appreciated)