Donncha Hughes
Latest posts by Donncha Hughes (see all)
- Adding Facebook Page Feed and your Twitter Timeline to your WordPress blog (updated 2020) - December 4, 2020
- Working with Images for your Website - April 14, 2020
- How to get an email address to match your website URL? - March 31, 2020
This is a short blogpost which answers the question in the title: What colour is that on my website? by explaining how to add a tool referred to a browser extension to Firefox and Chrome which idenitifies the RGB or Hex colour code of any pixel displayed in your browser (on your website). Consistent use of colour is recommended in both an online and offline context for your branding.
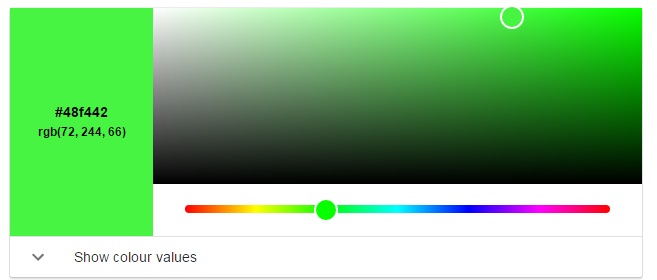
What are colour codes?
What are HEX and RGB Colour Codes
RGB and HEX provide precise colour information for computers based on a colour’s mixture of red, green and blue color values. These colour codes are used by website (in the form of CSS and HTML) and also by printers.
Hex: Uses a mix of 6 numbers and characters
RGB: Uses 3 sets of 3 numbers which have a range of 0 – 255
There are several online tools for converting HEX to RGB.
When to use a Color Code in WordPress
Some themes allow colours to be selected for fonts, menus and other elements such as headings. It would be recommended that a consistent colour scheme be selected.
Example: I recently installed a Cookie Plugin that pops up with a message to let a newly arrived visitor to my website that I use Cookies (for Google Analytics etc). The colour of the pop up container is configurable to match the colour scheme of the website. I was able to select the exact same colour of the menu navigation – not just guess it from the colour selector that you may be familiar with in PowerPoint and Word. The hex value is #1E1EA5.
Use a Colour Picker Tool in your Browser
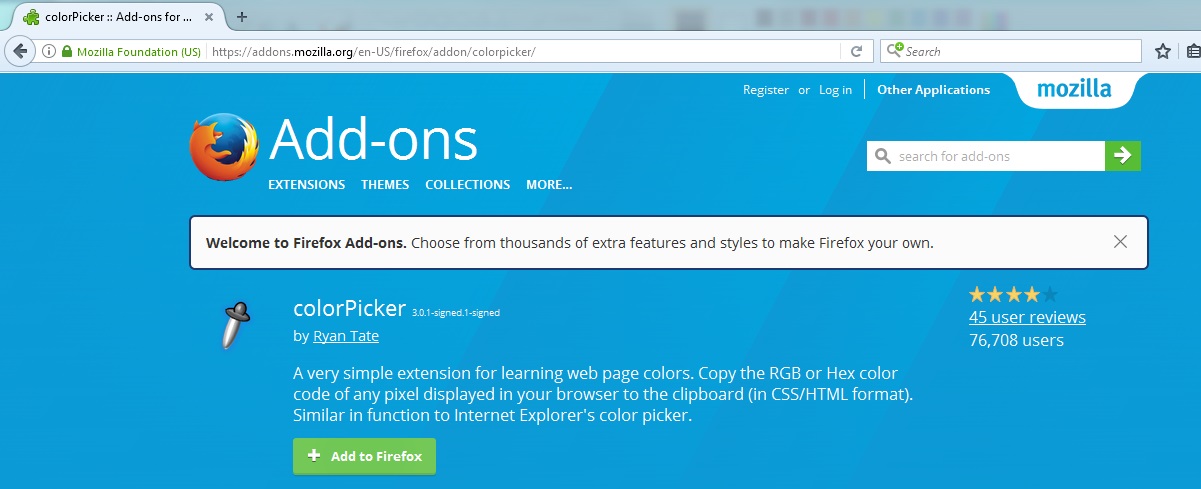
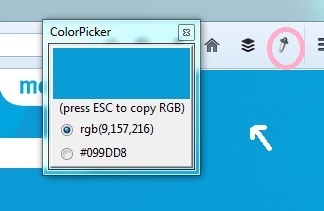
The pop up box in the image above is from a browser extension or add on tool called ColorPicker. Here are the instructions to install in just a few minutes in Firefox.
- Google ColorPicker from within Firefox

- Follow the link and on screen instructions to add the Add On to Firefox
- A new icon (see image below – pink circle) will appear in the top right of your Browser

It works the same for Chrome users (doesn’t look as neat but works fine)
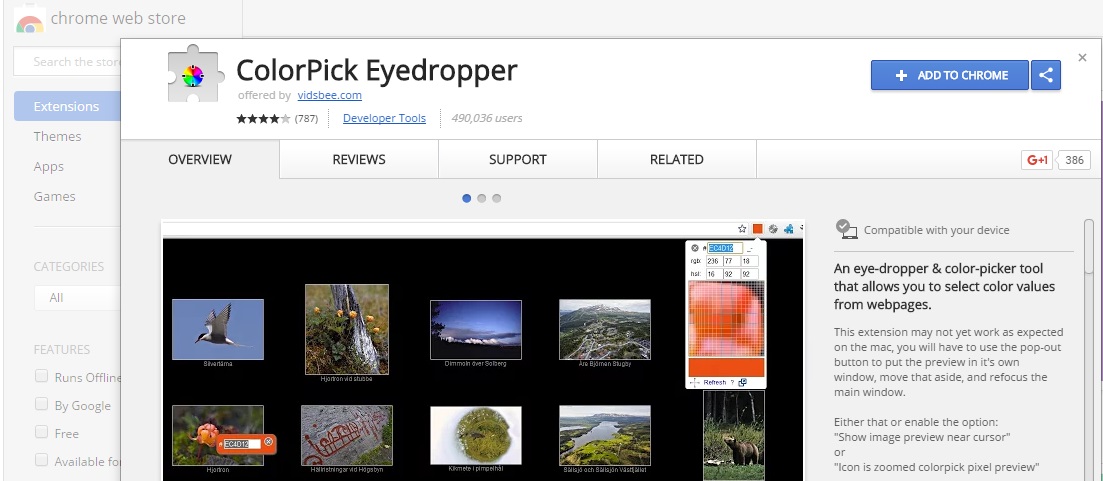
- Google ColorPicker from within Chrome
- Follow the link and on screen instructions to add the Extension to Chrome
3. A new icon will appear in the top right of your Browser
If you click on the new icon in your browser menu bar the Colour Picker tool will pop up – to display the RGB and Hex values.
Advanced Colour Options
Using Html and CSS you can select colours for elements of your theme such as links, footers and navigation menus. This is a bit more complicated. Have a read of Post #.2 and #.3 to get you started.
Here is the HTML for changing the colour of a single link to say Pink.
Links are added using the <a href=”http://www.startupwebtraining.com/wordpress-terms/” target=”_blank”><span style=”color: #ff69b4;”>Visual Editor</span></a> it is very similar to adding links in your email package.
And here is what the CSS for changing the colour of a Navigation Menu might look like.
.main-navigation { background-color: #ffab1f; }
This would be added as Custom CSS in the Theme Options area as explained in the aforementioned posted which are all listed below.
More WordPress Tips
This is article #.4 in a 7 part series of WordPress Tips or Hacks
- Page IDs in WordPress – To find Quickly using Firefox and Chrome
- Common uses of Html in WordPress – Links, Email and YouTube
- Custom CSS – site wide changes to graphics such as links, menu and footers.
- Simple Colour editing on your website
- How to add an Animated Gif
- How to add a Tweet
- How to use Pay with a Tweet
As always I hope you found this article of benefit. Have great fun ‘colouring’ your website!
regards
donncha
@donnchadh on Twitter (shares and comments on social media appreciated)