Donncha Hughes
Latest posts by Donncha Hughes (see all)
- Adding Facebook Page Feed and your Twitter Timeline to your WordPress blog (updated 2020) - December 4, 2020
- Working with Images for your Website - April 14, 2020
- How to get an email address to match your website URL? - March 31, 2020
WordPress 5.0 released in December 2018 makes it very easy to create Anchor links on any page or post – this is a link that takes you a specific part of the page that you are browsing as opposed to an internal or external link. This post will talk about when you might use an anchor link and how to create one.
Use Anchor link to jump to Offer or YouTube Video
An Anchor link can be used to help your visitor to jump to a specific part of the webpage or article. This could be to emphasise a special offer or a specific piece of content such as a YouTube Video. Here is an anchor link to a self-hosted video entitled what is WordPress which is in the middle of this post.
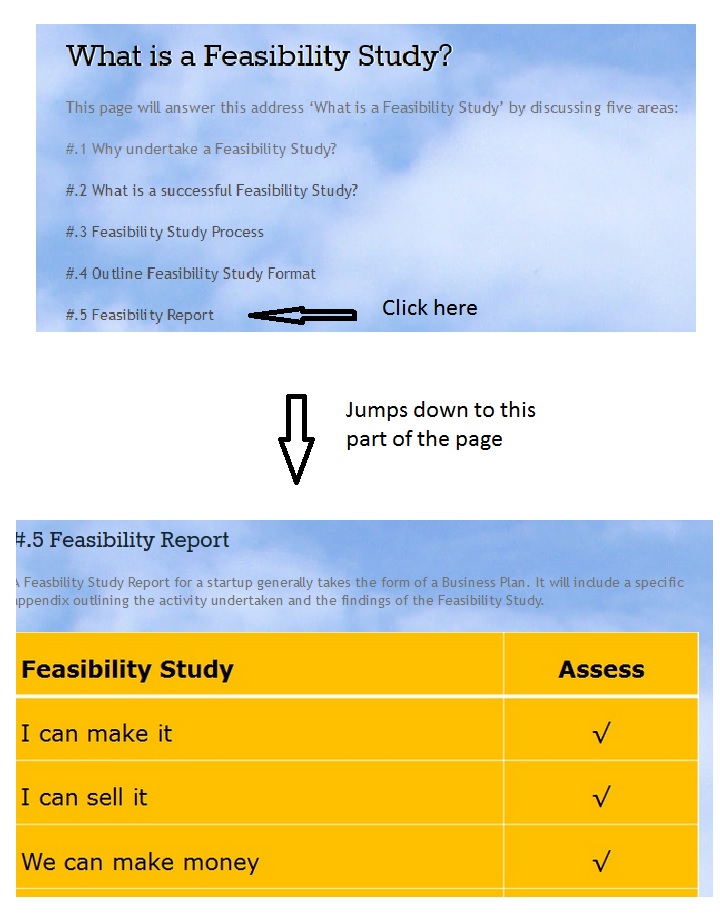
A table of contents effect
I was writing content for a page for my other website. The page is about Feasibility Studies and needed to be fairly long (almost 1,800 words with several images). It is structured into five distinct but related areas. This is ideal for Anchor Links whereby the reader can see the topic that they want to read and can click on the link to jump to that part of the page immediately rather than scrolling down and/or not being able to find it.

What is WordPress – 2021 Video by Donncha Hughes – another anchor link
Instructions for adding Anchor Links within your WordPress Page
#.1 I wrote this article first. In an opening paragraph, I added the text explaining that I was adding an anchor. I then added the video that I wanted to jump to from the link. I actually used a Reusable Block to add the video but you can use any block that you want. Don’t forget to click the option to convert it to a regular block if you use a Reusable block.
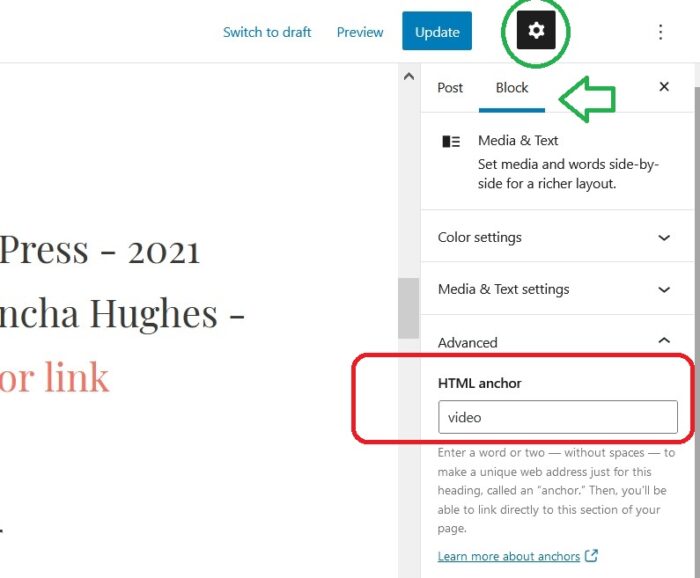
#.2 After inserting the video, click on the SETTINGS icon (circled in green) to access Block Settings (green arrow).

#.3 In the ADVANCED section (highlighted in red above) you type in one word. I choose “video” as my anchor word.
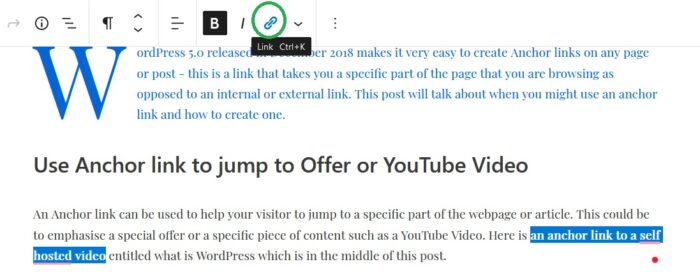
#.4 Move to the text where you want the link. I selected the text ‘anchor link for a self-hosted video‘ and clicked the link icon.

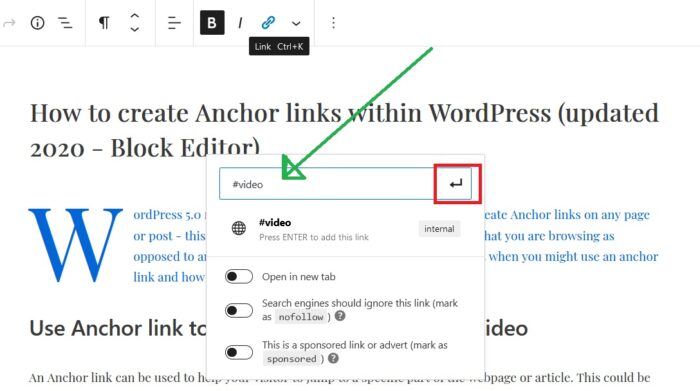
#.5 Type in your anchor word preceded by a hashtag so in this case it is #video as per the image below.

#.6 Click the Submit button (highlighted in red above) to activate the link.
HTML for Anchor Links (The old way)
This article precedes the block editor so I am keeping the instructions that i used originally – this is what the block editor does in a few steps.
I wanted to add a Link to each of the four headings in my article. Let’s take the second one ‘What is a successful feasibility study?’ I find where that text is placed in the HTML editor (now the Classic block) and I change the HTML to read:
<a title=”Jump to part of page that discusses what makes for a Successful Feasibility Study” href=”#anchor2″> #.2 What is a successful Feasibility Study?</a>
The text after title is displayed when you scroll over the Anchor Link.
#.4 Next you scroll down to the paragraph or section of the page where you want the reader to jump to i.e. the Anchor text and place this HTML before it.
<a name=”anchor2″></a>
You can see that we have used Anchor2 which relates back to the HTML we inserted earlier. Please note that any descriptive text can be put inside the inverted commas ” ” such as “feasibility” but I prefer to just change the numbers.
#.5 Don’t forget to update.
I am not a HTML expert but with some care and attention, adding Anchor links is definitely possible, if and when they are suitable.
#.6 Test (and a little tweak)
For some reason when I tested the anchor links they did not work precisely so I had to add some extra HTML to the code at step 4. The html for a line break is … <br></br> …. So step 4 is now:
<a name=”anchor2″></a><br></br>
So you can see that the Anchor link functionality packaged with the Block Editor does save a lot of time. Thanks WordPress.
As always I welcome your comments and shares on social media.
regards
donncha (@donnchadhh on Twitter)